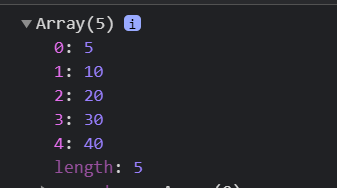
1. unshift( ) : 배열 맨 앞에 새 원소 추가 (shift) const numbers = [10,20,30,40]; numbers.unshift(5); console.log(numbers); > numbers 배열 생성함. > unshift 함수로 numbers 맨 앞에 5 추가함. > 콘솔에 numbers 출력함. > 맨 앞에 5가 추가되어 인덱스 길이가 늘어남. 2. concat( ) : 여러 개의 배열을 하나의 배열로 합침. const arr1=[1,2,3]; const arr2=[4,5,6]; const concated = arr1.concat(arr2); console.log(concated); > arr1 배열을 생성함. > arr2 배열을 생성함. > concat 함수로 arr1과..