1. splice( )
: 배열에서 특정 항목 제거
- 첫번째 파라미터는 어떤 인덱스부터 지울지를 의미하고 두번째 파라미터는 그 인덱스부터 몇개를 지울지
const numbers =[10,20,30,40];
const index = numbers.indexOf(30);
numbers.splice(index,1);//index번째 배열부터 1개 제거
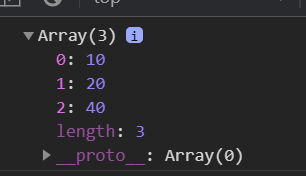
console.log(numbers);
> numbers 배열을 선언함.
> indexOf 함수로 30이 몇 번째 원소인지 index에 저장함.
> splice 함수로 index번째부터 1개를 제거함.
> 콘솔에 numbers를 출력함.

> 배열에서 30을 제거함.
2. slice( )
: 배열을 잘라냄, 기존의 배열은 건드리지 않음
- 첫번째 파라미터는 어디서부터 자를지, 그리고 두번째 파라미터는 어디까지 자를지
const numbers = [10,20,30,40];
const sliced =numbers.slice(0,2);
//index 0부터 시작해서 2전까지 자름.
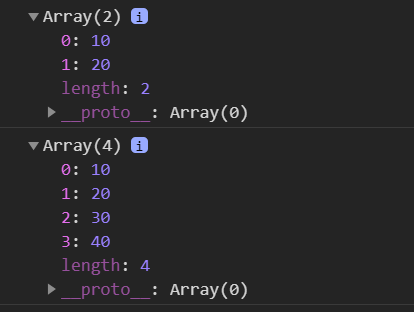
console.log(sliced);
console.log(numbers);
> numbers 배열 선언함.
> slice 함수로 index가 0부터 2전까지 자름. (0번째,1번째)
> 콘솔에 새로운 배열 sliced를 출력함.
> 콘솔에 기존의 배열 numbers를 출력함.

> 10과 20만 존재하는 sliced 배열
> 기존 배열
3. shift( )
: 첫번째 원소를 배열에서 추출, 기존의 배열에서 삭제
const number=[10,20,30,40];
const value = number.shift();
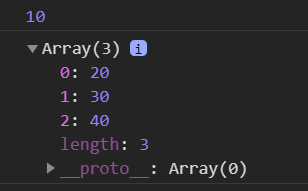
console.log(value);
console.log(number);
> number 배열을 선언함.
> shift 함수로 number배열의 첫번째 원소를 value에 저장함.
> 콘솔에 value 값을 출력함.
> 콘솔에 number 함수를 출력함.

> 기존 배열에서 첫번째 원소가 삭제된 모습
4. pop( )
: 배열의 맨 마지막 원소 추출, 기존 배열에서 삭제
const number=[10,20,30,40];
const valuePop = number.pop();
console.log(valuePop);
console.log(number);
> number 배열을 선언함.
> pop함수로 number의 마지막 원소를 valuePop에 저장함.
> 콘솔에 valuePop 출력함.
> 콘솔에 기존 배열을 출력함.

> 기존 배열에서 마지막 원소가 삭제된 모습
참고
'JavaScript' 카테고리의 다른 글
| [자바스크립트] #1 공부 기록 - 객체 (0) | 2022.08.09 |
|---|---|
| [JavaScript] 자바스크립트 - 배열 내장 함수 (unshift, concat, join) (0) | 2021.03.11 |
| [JavaScript] 자바스크립트 - 배열 내장 함수 ( findIndex, find, filter ) (0) | 2021.03.09 |
| [JavaScript] 자바스크립트 - 배열 내장 함수 (forEach, map, indexOf) (0) | 2021.03.08 |
| [JavaScript] 자바스크립트 - 객체 배열 (선언, push(), length 속성) (0) | 2021.03.07 |