1. unshift( )
: 배열 맨 앞에 새 원소 추가 (<->shift)
const numbers = [10,20,30,40];
numbers.unshift(5);
console.log(numbers);
> numbers 배열 생성함.
> unshift 함수로 numbers 맨 앞에 5 추가함.
> 콘솔에 numbers 출력함.

> 맨 앞에 5가 추가되어 인덱스 길이가 늘어남.
2. concat( )
: 여러 개의 배열을 하나의 배열로 합침.
const arr1=[1,2,3];
const arr2=[4,5,6];
const concated = arr1.concat(arr2);
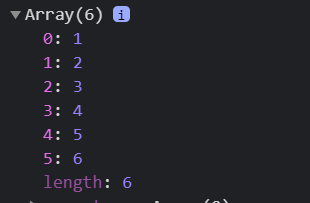
console.log(concated);
> arr1 배열을 생성함.
> arr2 배열을 생성함.
> concat 함수로 arr1과 arr2를 합쳐 concated 배열을 생성함.
> 콘솔에 concated 출력함.

3. join( )
: 배열 안의 값들을 문자열 형태로 합침.
const array=[1,2,3,4,5];
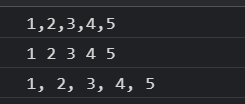
console.log(array.join());
console.log(array.join(' '));
console.log(array.join(', '));
> array 배열을 생성함.
> join 함수로 배열 안의 값들을 문자열로 합쳐 콘솔에 출력함.
> join 함수로 배열 안의 값들 사이에 띄워쓰기를 적용해 문자열로 콘솔에 출력함.
> join 함수로 배열 안의 값들 사이에 콤마를 적용해 문자열로 콘솔에 출력함.

참고
'JavaScript' 카테고리의 다른 글
| [자바스크립트] #2 공부 기록 - 메서드와 this (0) | 2022.08.15 |
|---|---|
| [자바스크립트] #1 공부 기록 - 객체 (0) | 2022.08.09 |
| [JavaScript] 자바스크립트 - 배열 내장 함수( splice, slice, shift, pop) (0) | 2021.03.10 |
| [JavaScript] 자바스크립트 - 배열 내장 함수 ( findIndex, find, filter ) (0) | 2021.03.09 |
| [JavaScript] 자바스크립트 - 배열 내장 함수 (forEach, map, indexOf) (0) | 2021.03.08 |